코드를 작성하다보면 표를 만들어야하는 경우가 발생합니다. html에서는 <table>, <tr>, <td> 태그를 적절히 사용해 표를 만들 수 있습니다.
표 삽입하는 법
표를 삽입하기 위해서는 <table>, <tr> <td> 총 3개의 태그를 사용해야합니다. 각 태그의 쓰임새는 다음과 같습니다.
| 태그 | 설명 |
| <table> </table> | 표(테이블)의 시작과 끝을 의미합니다. |
| <tr> </tr> | 표(테이블)의 행을 의미합니다. |
| <td> </td> | 표(테이블)의 열을 의미합니다. |
| <th> </th> | 표(테이블)의 제목을 의미하며 가운데 정렬과 굵게 효과가 기본적으로 적용됩니다. |
태그들을 사용해 표를 만들어 보겠습니다. 아래 코드는 2×3 크기의 표를 만드는 코드입니다. 가장 먼저 표의 시작과 끝을 의미하는 <table> </table>을 작성하신 후 <table> 블록 내부에 <tr>태그와 <td> 태그를 작성해주세요. 먼저 <tr> 태그를 사용해 표의 행을 만드신 후 각 행마다 <td>태그를 사용해 열을 만드셔야합니다. 즉, <table> 블록 내부에 <tr>과 <td>가 있고 <tr> 내부에 <td>가 있습니다. 표의 틀을 만드셨으면 표의 내용을 채워야합니다. 표의 내용은 <td> 태그 안에 작성해주시면 됩니다.
이때, <table>, <tr>, <td>를 사용해 표를 만들고 나면 테두리가 출력되지 않는 것을 확인하실 수 있습니다. 이는 표의 테두리의 기본값이 테두리 없음으로 되어있기 때문입니다. 표의 테두리를 출력하시려면 스타일을 지정해주셔야합니다. 스타일은 <style> 태그 내부에 작성합니다. 아래 코드는 표의 테두리를 실선으로 지정하였습니다.
<head>
<style>
td{
border-style : solid;
}
</style>
</head>
<body>
<table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

<th> 태그는 표의 제목을 만들 때 사용됩니다. 해당 태그는 기본적으로 가운데 정렬과 굵게 효과가 텍스트에 적용됩니다. 행에 제목을 만들고 싶으시다면 <table>태그 내부 <tr> 태그 밖에 열에 제목을 만들고 싶으시다면 <table>태그 내부 <tr> 태그 안에 작성하시면 됩니다. 행과 열에 제목을 추가해보겠습니다.
<head>
<style>
th{
border-style : solid;
}
td{
border-style : solid;
}
</style>
</head>
<body>
<table>
<th>행 제목</th>
<tr>
<th>열 제목</th>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<th >행 제목</th>
<tr>
<th>열 제목</th>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>
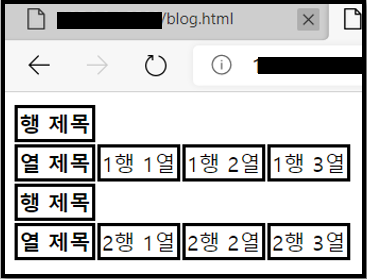
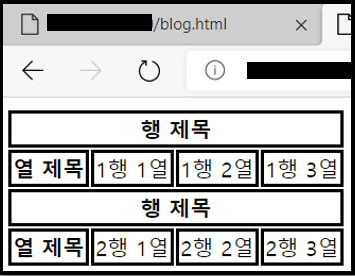
출력 결과를 보시면 행 제목과 열 제목 모두 정상적으로 출력되었습니다. 이때, 출력 결과 화면만 본다면 행제목이 무언가 이상해 보일 수도 있습니다. 이는 행 제목을 출력하는 <th> 블록이 열 하나의 크기를 갖기 때문입니다. <th> 블록이 열 4개의 크기를 갖게 하기 위해서는 즉, 셀 합침을 하기위해서는 colspan="4"를 입력해주어야합니다. 열 4개를 합친것과 같은 크기를 갖는다는 의미입니다.

<head>
<style>
th{
border-style : solid;
}
td{
border-style : solid;
}
</style>
</head>
<body>
<table>
<th colspan=4>행 제목</th>
<tr>
<th>열 제목</th>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<th colspan=4>행 제목</th>
<tr>
<th>열 제목</th>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [HTML] 표 테두리 스타일 변경하는 법 (0) | 2020.12.10 |
|---|---|
| [HTML] 셀합침, 표(테이블)에 배경색 넣는 법 (0) | 2020.12.09 |
| [HTML] 이미지, 수평선 삽입하는 법 (0) | 2020.12.07 |
| [HTML] 텍스트 스타일 관련 태그 사용하는 법 (0) | 2020.12.06 |
| [HTML] 인용문 삽입하는 법 (0) | 2020.12.05 |



