표(테이블)을 만들다보면 표의 테두리의 스타일을 변경해야하는 경우가 발생합니다. HTML에서는 속성들에 변화를 줌으로써 테두리의 유형, 두께, 색상을 변경할 수 있습니다.
1. 테두리 유형 변경하기
테두리 유형을 변경하기 위해서는 border-style 속성을 사용해야합니다. border-style의 기본값은 none이기 때문에 처음 표를 만들었을 때 테두리가 없는 표가 출력되는 이유도 이 때문입니다. border-style 속성이 지원하는 테두리 유형은 다음과 같습니다.
| 유형 | 설명 |
| none | 기본 값. 테두리 없음 |
| hidden | 테두리 숨기기 |
| solid | 실선 |
| double | 이중선 |
| dashed | 파선 |
| dotted | 점선 |
| ridge | 입체적으로 튀어나온 느낌을 주는 선 |
| groove | 입체적으로 들어간 느낌을 주는 선 |
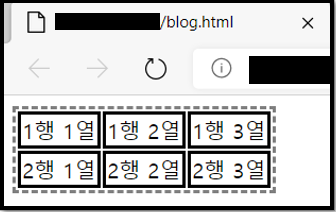
테두리 유형 중 파선과 실선을 표에 적용해보겠습니다. 아래 코드는 표의 테두리를 파선(dashed)으로 각 셀의 테두리를 실선(sold)로 지정하였습니다. 표의 테두리는 <style> 블록 내부에 작성하시면 됩니다.
<head>
<style>
table{
border-style : dashed;
}
td{
border-style : solid;
}
</style>
</head>
<body>
<table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

2. 테두리 두께 변경하기
테두리 두께를 변경하기 위해서는 border-width 속성을 변경하셔야합니다. 원하시는 테두리의 두께를 border-width 옆에 입력해주세요. 예를 들어, 'border-width : 10px;'은 테두리의 크기를 10px로 지정한다는 의미입니다.
표의 바깥 테두리의 두께를 10px로 표 내부 셀의 테두리의 두께를 5px로 지정해보겠습니다.
<head>
<style>
table{
border-width : 10px;
border-style : dashed;
}
td{
border-width : 5px;
border-style : solid;
}
</style>
</head>
<body>
<table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

3. 테두리 색상 변경하기
테두리 색상을 변경하기 위해서는 border-color 속성을 변경하시면 됩니다. 원하시는 색의 색상 코드나 색의 영어 이름을 입력하시면 테두리의 색을 지정하실 수 있습니다. 예를 들어, 'border-color : red'는 테두리의 색깔을 빨간색으로 지정한다는 의미입니다.
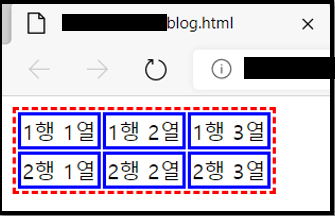
표의 바깥의 테두리를 빨간색으로 표 내부 셀의 테두리를 파란색으로 지정해보겠습니다.
<head>
<style>
table{
border-color : red;
border-style : dashed;
}
td{
border-color : blue;
border-style : solid;
}
</style>
</head>
<body>
<table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [CSS] 외부의 css 파일 적용하는 법 (0) | 2020.12.12 |
|---|---|
| [CSS] html 내부에 css 적용하는 법 (0) | 2020.12.11 |
| [HTML] 셀합침, 표(테이블)에 배경색 넣는 법 (0) | 2020.12.09 |
| [HTML] 표(테이블) 만드는 법 (0) | 2020.12.08 |
| [HTML] 이미지, 수평선 삽입하는 법 (0) | 2020.12.07 |



