css를 사용하지 않고 html만으로도 텍스트의 스타일을 지정할 수 있습니다. 굵게(진하게), 기울임, 텍스트 색, 텍스트 크기 변경하는 법에 대해 알아보겠습니다.
1. '굵게(진하게)' 효과 적용하기 : <strong> 태그, <b> 태그
텍스트에 굵게(진하게) 효과를 적용하기 위해서는 <strong> 태그 또는 <b> 태그를 사용하시면 됩니다.
일반 텍스트 <br>
<strong> 굵은 효과 적용 텍스트 1</strong><br>
<b> 굵은 효과 적용 텍스트 2</b><br>

2. 기울임 효과 적용하기 : <em> 태그, <i> 태그
텍스트에 기울임 효과를 적용하기 위해서는 <em> 태그 또는 <i> 태그를 사용하시면 됩니다.
일반 텍스트 <br>
<em> 기울임 효과 적용 텍스트 1</em><br>
<i> 기울임 효과 적용 텍스트 2</i>

3. 텍스트 색 변경 : <font color=" "> 태그
텍스트 색상은 <font color=" "> 태그를 사용해 지정하실 수 있습니다. 큰따옴표("")사이에 텍스트에 지정하고자 하는 색의 색상코드를 입력하시면 됩니다.
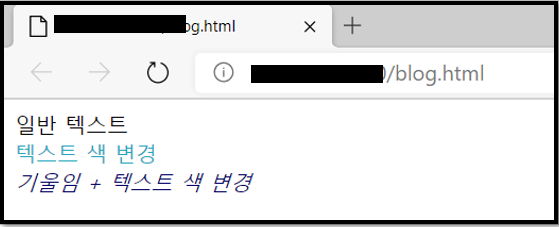
일반 텍스트 <br>
<font color="#24A6BD"> 텍스트 색 변경</font><br>
<i><font color="#030066">기울임 + 텍스트 색 변경</font></i>

4. 텍스트 크기 변경 : <font size=" "> 태그
텍스트 크기는 <font size=" "> 태그를 사용해 지정하실 수 있습니다. 큰따옴표("")사이에 텍스트에 지정하고자 하는 크기를 입력하시면 됩니다.
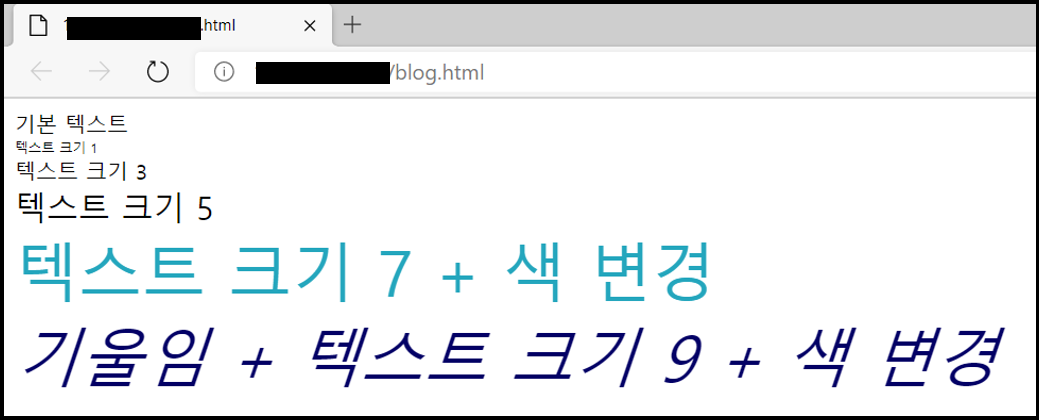
기본 텍스트 <br>
<font size="1">텍스트 크기 1</font><br>
<font size="3">텍스트 크기 3</font><br>
<font size="5">텍스트 크기 5</font><br>
<font size="7" color="#24A6BD"> 텍스트 크기 7 + 색 변경</font><br>
<i><font size="9" color="#030066">기울임 + 텍스트 크기 9 + 색 변경</font></i>

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [HTML] 표(테이블) 만드는 법 (0) | 2020.12.08 |
|---|---|
| [HTML] 이미지, 수평선 삽입하는 법 (0) | 2020.12.07 |
| [HTML] 인용문 삽입하는 법 (0) | 2020.12.05 |
| [HTML] 공백문자, 주석 삽입하는 법 (0) | 2020.12.04 |
| [HTML] 텍스트 출력 및 줄바꿈 하는 법 (0) | 2020.12.03 |



