표(테이블)을 만들다보면 테이블의 셀을 합치거나 테이블별로 색을 다르게 해야하는 경우가 발생합니다. html에서는 rowspan, colspan 속성을 변경시켜 셀합침 작업을 할 수 있고 bgcolor 속성을 변경시켜 각 셀의 배경색을 변경할 수 있습니다.
1. 셀합침 하는 법
셀 합침을 하기 위해서는 rowspan과 colspan 속성을 변경해야합니다. rowspan은 세로로 몇 개의 셀을 합칠지를 colspan은 가로로 몇 개의 셀을 합칠지를 결정합니다. rowspan=" ", colspan=" " 형태로 사용하며 따옴표("")안에 합칠 셀의 갯수를 입력하시면 됩니다. 해당 속성들은 합칠 셀의 태그 옆에 작성하시면 됩니다.
예를 들어, '<th colspan=4> </th>'는 가로로 4개의 셀을 합치겠다는 의미입니다. 즉, 이 셀은 4개의 열의 크기를 가진것과 같습니다. '<th rowspan=2> </th>'는 세로로 2개의 셀을 합치겠다는 의미입니다. 즉, 이 셀은 2개의 행의 크기를 가진것과 같습니다.
<head>
<style>
th{
border-style : solid;
}
td{
border-style : solid;
}
</style>
</head>
<body>
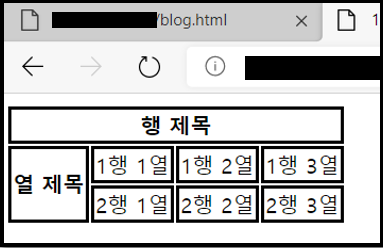
<table>
<th colspan=4>행 제목</th>
<tr>
<th rowspan=2>열 제목</th>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>

2. 표(테이블)에 배경색 넣는 법
표에 배경색을 넣기 위해서는 bgcolor라는 속성을 사용해야합니다. 배경색을 넣고자하는 셀의 태그 옆에 bgcolor=" " 를 추가하시면 됩니다. 따옴표(" ") 안에는 지정하고자 하는 색의 색상코드를 넣으시면 됩니다.
예를 들어, '<td bgcolor="#D9E5FF"> </td>'는 해당 셀의 배경색을 색상코드 #D9E5FF를 갖는 색으로 지정한다는 의미입니다.
<head>
<style>
td{
border-style : solid;
}
</style>
</head>
<body>
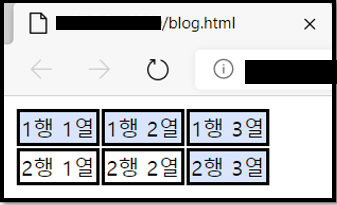
<table>
<tr bgcolor="#D9E5FF">
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td bgcolor="#D9E5FF">2행 3열</td>
</tr>
</table>
</body>

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [CSS] html 내부에 css 적용하는 법 (0) | 2020.12.11 |
|---|---|
| [HTML] 표 테두리 스타일 변경하는 법 (0) | 2020.12.10 |
| [HTML] 표(테이블) 만드는 법 (0) | 2020.12.08 |
| [HTML] 이미지, 수평선 삽입하는 법 (0) | 2020.12.07 |
| [HTML] 텍스트 스타일 관련 태그 사용하는 법 (0) | 2020.12.06 |



