※ 목차
0. 들어가기
1. 가로 리스트 만들기
2. 리스트 글자 색 변경하기
3. 리스트 배경 색 변경하기
4. 코드적용
0. 들어가기
아래 코드는 리스트를 출력하는 html 코드입니다.
<head>
</head>
<body>
<h3>리스트</h3>
<ul>
<li>첫번째 목차</li>
<li>두번째 목차</li>
<li>세번째 목차</li>
</ul>
</body>
이 코드를 실행하면 아래의 사진과 같은 리스트가 출력됩니다. 이 html파일에는 어떤 css도 적용되어 있지 않습니다.

지금부터 css를 사용해 이 리스트 화면의 리스트를 가로로 출력하고 리스트의 글자색과 배경색을 변경해보겠습니다.
1. 가로 리스트 만들기
리스트를 가로로 출력하고 싶으시다면 display 속성의 값을 inline-block으로 설정하시면 됩니다.
css 코드
li {
display : inline-block;
}
결과 화면

2. 리스트 글자 색 변경하기
리스트의 글자 색을 변경하고 싶으시다면 color 속성의 값을 원하시는 색의 색상코드로 설정하시면 됩니다.
css 코드
li {
color : #0400ff;
}
결과 화면

3. 리스트 배경 색 변경하기
리스트의 배경 색을 변경하고 싶으시다면 background-color 속성의 값을 원하시는 색의 색상코드로 설정하시면 됩니다.
css 코드
li {
background-color : #a1fffa;
}
결과 화면

4. 코드 적용
1~3의 css를 모두 적용해보겠습니다. css파일을 만드신 후 html파일에 <link> 태그를 사용해 적용해주세요.
css 코드
li {
display : inline-block;
color : #0400ff;
background-color : #a1fffa;
}
html 코드
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h3>리스트</h3>
<ul>
<li>첫번째 목차</li>
<li>두번째 목차</li>
<li>세번째 목차</li>
</ul>
</body>
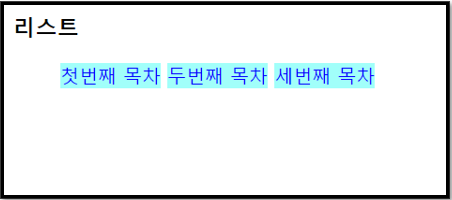
결과 화면

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [HTML] form 만드는 법 (0) | 2021.01.21 |
|---|---|
| [CSS] 리스트 스타일 - 가로 리스트 빈 공간 없이 배경색 채우기 (0) | 2020.12.22 |
| [CSS] 리스트 스타일 - 불릿, 숫자 변경 및 제거 (0) | 2020.12.20 |
| [HTML] 리스트로 목차 만드는 법 (0) | 2020.12.19 |
| [HTML] alert 창 디자인 변경하기 (0) | 2020.12.18 |



