alert 창의 디자인은 SweetAlert라는 외부 스크립트 파일을 사용해 수정하실 수 있습니다.
SweetAlert로 alert 창 디자인 변경하기
SweetAlert은 다양한 alert 창 디자인을 지원합니다. 지원하는 디자인과 사용방법은 SweetAlert 사이트에 자세히 나와있습니다.
SweetAlert
You've arrived! How lovely. Let me take your coat. Oops! Seems like something went wrong! Delete important stuff? That doesn't seem like a good idea. Are you sure you want to do that?
sweetalert.js.org
SweetAlert 설치하기
SweetAlert의 설치방법은 SweetAlert 사이트의 Guides 메뉴에 자세히 나와있습니다. 설치방법은 2가지인데 본인의 개발환경에 맞는 방법을 선택해 설치하시면 됩니다.
SweetAlert를 사용하시려면 먼저 sweetalert 파일을 html에 가져와야 합니다. html 파일의 <head> 구역에
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> 를 추가해주세요.
SweetAlert 사용하기
SweetAlert의 사용방법은 SweetAlert 사이트의 Guides 메뉴에 자세히 나와있습니다. 기본 디자인부터 고급 디자인까지 단계별로 잘 정리되어있으니 참고하시면 됩니다. SweetAlert의 경우 alert 창의 디자인을 꾸며주는 역할을 하기 때문에 alert 창과 사용방법이 거의 유사하므로 쉽게 익히실 수 있을 겁니다.
SweetAlert 사용 예제 코드
아래 코드는 SweetAlert을 설치한 후 SweetAlert의 기본 디자인을 적용한 코드입니다.
<head>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
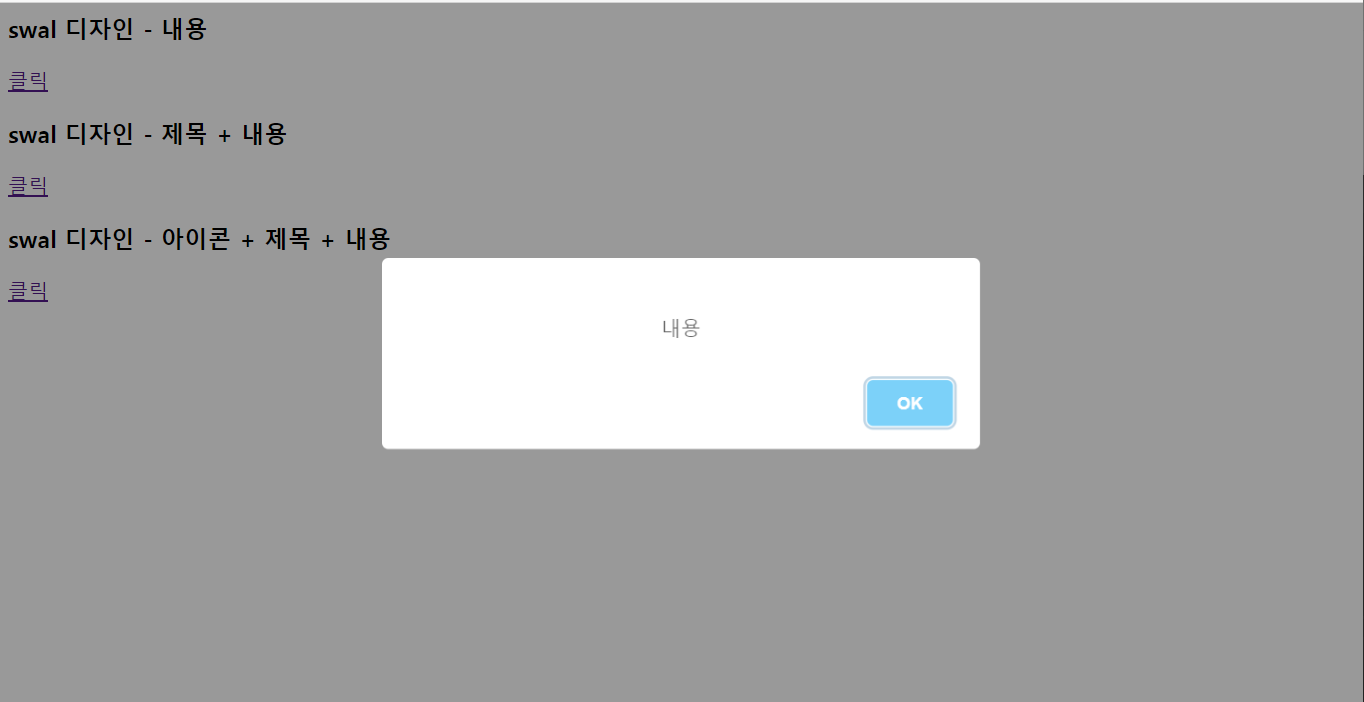
<h3> swal 디자인 - 내용 </h3>
<a href="#" onclick="swal('내용')">클릭</a>
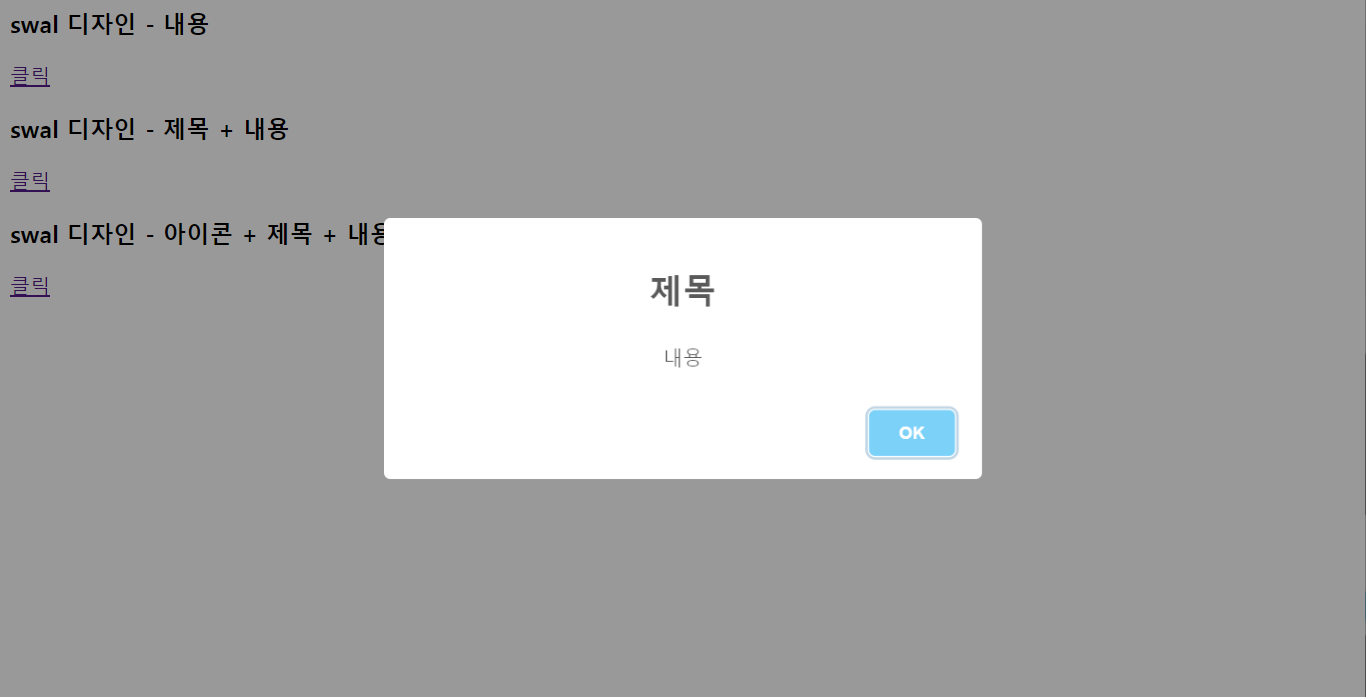
<h3> swal 디자인 - 제목 + 내용 </h3>
<a href="#" onclick="swal('제목' , '내용')">클릭</a>
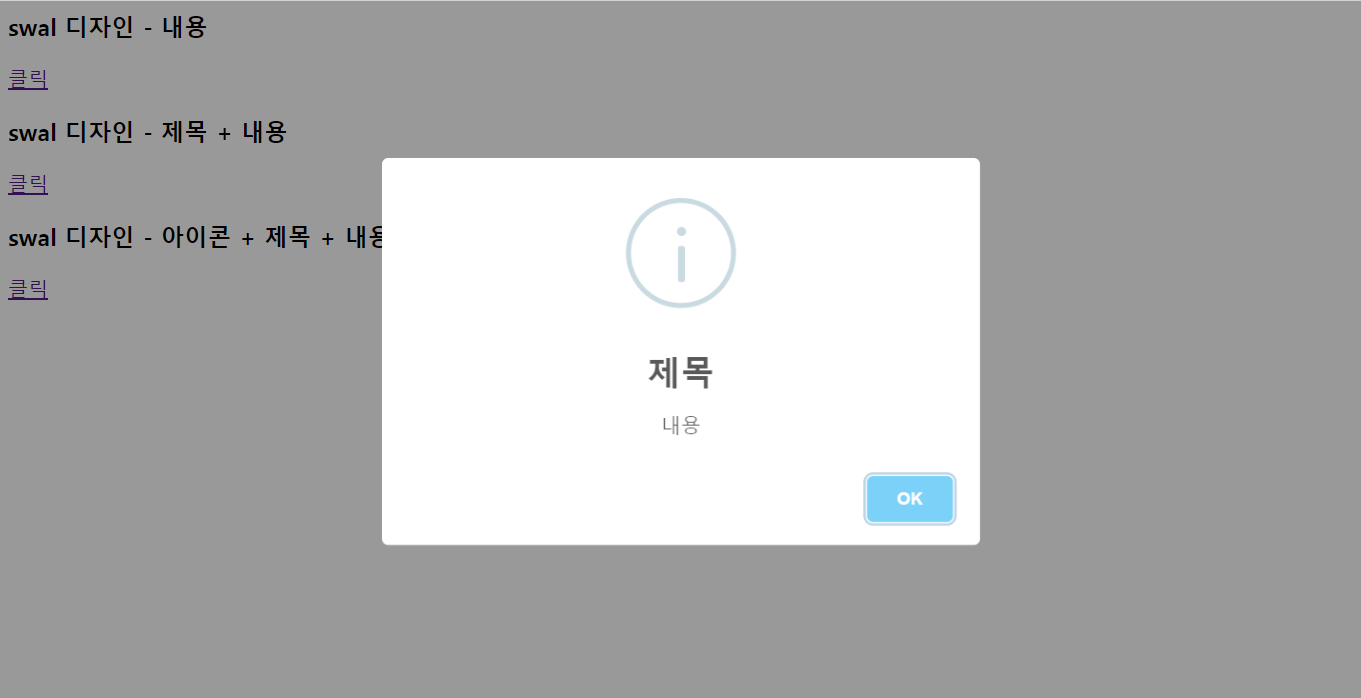
<h3> swal 디자인 - 아이콘 + 제목 + 내용</h3>
<a href="#" onclick="swal('제목','내용', 'info')">클릭</a>
</body>



또, SweetAlert 사이트에는 위의 코드에서 사용한 디자인 외에도 다양한 디자인 양식이 있습니다. 그리고 버튼의 색과 크기를 변경하는 법 등 css를 수정하는 방법에 대해서도 나와있습니다. 자세한 사용방법은 사이트에 자세히 나와있으니 목적에 따라 필요한 디자인을 골라 사용하시면 됩니다.
'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [CSS] 리스트 스타일 - 불릿, 숫자 변경 및 제거 (0) | 2020.12.20 |
|---|---|
| [HTML] 리스트로 목차 만드는 법 (0) | 2020.12.19 |
| [HTML] 클릭 이벤트 발생 시 새 창 띄우기 (0) | 2020.12.17 |
| [HTML] 텍스트, 이미지 클릭 시 alert 창(메시지) 띄우기 (0) | 2020.12.16 |
| [HTML] 텍스트, 이미지 링크 만드는 법 (0) | 2020.12.13 |



