특정 텍스트나 이미지를 클릭했을 때 alert창(메시지창)을 띄우고 싶다면 alert()를 사용하면 됩니다.
1. 텍스트 alert 창(메세지) 띄우기
텍스트를 클릭했을 때 alert 창이 뜨는 이벤트를 발생시키고 싶다면 <a> 태그의 href를 #으로 설정해주세요. 그리고 <p>와 같은 텍스트 태그의 옆에 onclick="alert('')"를 추가로 입력해주시면 됩니다. 여기서 alert 내부의 작은 따옴표(' ')에 출력하고자 하는 텍스트 메시지를 입력해주세요.
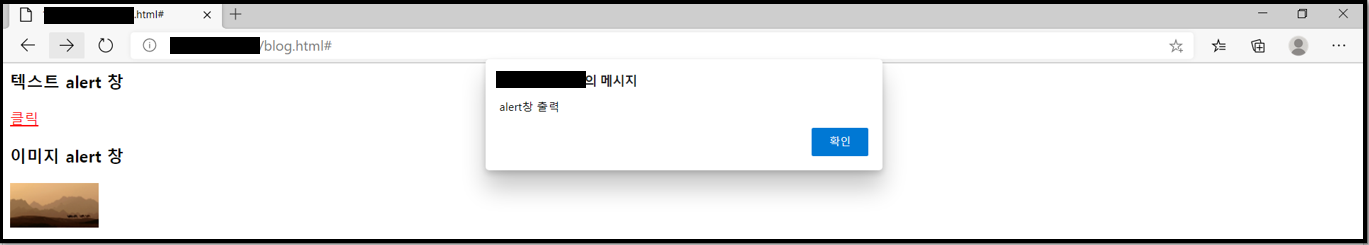
예를 들어, '<a href="#"> <p onclick="alert('alert창 출력')"> 클릭 </p> </a>' 코드는 '클릭'이라는 텍스트를 클릭했을 때 'alert창 출력'이라는 메시지를 띄우는 이벤트를 발생시킵니다.
2. 이미지 alert 창(메세지) 띄우기
이미지를 클릭했을 때 alert 창이 뜨는 이벤트를 발생시키고 싶다면 <a> 태그의 href를 #으로 설정해주세요. 그리고 <img> 태그 옆에 onclick="alert('')"를 추가로 입력해주시면 됩니다. 여기서 alert 내부의 작은 따옴표(' ')에 출력하고자 하는 텍스트 메시지를 입력해주세요.
예를 들어, '<a href="#"><img src="example.jpg" style="width:100px; height:50px;" onclick="alert('alter창 출력')"></a>' 코드는 이미지를 클릭했을 때 'alert창 출력'이라는 메시지를 띄우는 이벤트를 발생시킵니다.
<head>
</head>
<body>
<h3> 텍스트 alert 창</h3>
<a href="#"> <p onclick="alert('alert창 출력')">클릭</p> </a>
<h3> 이미지 alert 창</h3>
<a href="#"><img src="example.jpg" style="width:100px; height : 50px;" onclick="alert('alter창 출력')"></a>
</body>


'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [HTML] alert 창 디자인 변경하기 (0) | 2020.12.18 |
|---|---|
| [HTML] 클릭 이벤트 발생 시 새 창 띄우기 (0) | 2020.12.17 |
| [HTML] 텍스트, 이미지 링크 만드는 법 (0) | 2020.12.13 |
| [CSS] 외부의 css 파일 적용하는 법 (0) | 2020.12.12 |
| [CSS] html 내부에 css 적용하는 법 (0) | 2020.12.11 |



