드롭다운 목록을 만들기 위해서는 <select>와 <option> 태그를 사용해야합니다. 먼저, <select>태그를 사용해 드롭다운의 목록의 시작과 끝을 지정합니다. 그리고 <option>태그를 사용해 드롭다운 목록의 선택지를 입력해줍니다. 이때, <option>태그는 반드시 <select> 태그 블록 사이에 위치합니다. <option> 태그의 경우 주의하셔야할 점이 하나 더 있습니다. <option> 태그에는 value라는 속성이 있습니다. 이는 드롭다운 목록에서 선택된 항목의 값을 서버로 넘겨줄 때 필요합니다. 예를 들어, <option value="1">one</option>은 one이라는 항목이 선택되었을 때 1이라는 값을 서버로 전송한다는 의미입니다.
<head></head>
<body>
<select>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
<option value="4">four</option>
<option value="5">five</option>
</select>
</body>
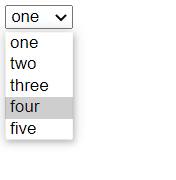
위의 코드를 실행시키면 아래의 사진과 같은 드롭다운 목록이 나타나는 것을 확인할 수 있습니다. 이는 가장 기본적인 드롭다운 목록의 형태입니다. 개발자는 <select>와 <option> 태그의 속성을 사용해 드롭다운 목록의 형태를 조절할 수 있습니다.

1. 드롭다운 목록의 크기 지정 : <select>의 size
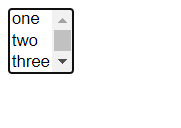
드롭다운 목록의 크기를 지정할 경우 size 속성을 사용하면 됩니다. size="3"으로 설정한 경우 처음 표시되는 항목이 3개로 제한됩니다. 표시되지 않는 다른 항목은 오른쪽의 스크롤바를 조절함으로써 선택할 수 있습니다.
<head></head>
<body>
<select size="3">
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
<option value="4">four</option>
<option value="5">five</option>
</select>
</body>

2. 복수 선택 : <select>의 multiple
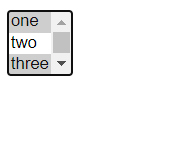
드롭다운의 항목 중 복수의 항목을 선택하고자 할 때는 multiple 속성을 사용하면 됩니다. <select multiple> 형태로 사용하시면 됩니다. 단, 복수의 항목을 선택할 때는 반드시 키보드의 ctrl 버튼을 클릭한채로 선택해야합니다.
<head></head>
<body>
<select size="3" multiple>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
<option value="4">four</option>
<option value="5">five</option>
</select>
</body>

3. 기본값 지정 : <option>의 selected
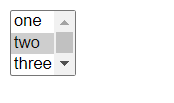
드롭다운 목록의 항목들 중 사용자가 선택하기 전 기본으로 설정된 값을 지정할 때에는 selected 사용하면 됩니다. <option value="" selected> 형태로 사용하면 됩니다.
<head></head>
<body>
<select size="3" multiple>
<option value="1">one</option>
<option value="2" selected>two</option>
<option value="3">three</option>
<option value="4">four</option>
<option value="5">five</option>
</select>
</body>

'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [HTML] 자바스크립트를 대신하는 input 태그 속성들 (0) | 2021.01.25 |
|---|---|
| [HTML] form - 글, 버튼 삽입하기 (0) | 2021.01.24 |
| [HTML] input 태그 사용해 사용자 입력 받기 (0) | 2021.01.22 |
| [HTML] form 만드는 법 (0) | 2021.01.21 |
| [CSS] 리스트 스타일 - 가로 리스트 빈 공간 없이 배경색 채우기 (0) | 2020.12.22 |



