화면의 크기에 따라 웹페이지의 요소가 바뀌는 반응형 웹 디자인을 만드는 방법은 의외로 간단합니다. 미디어쿼리를 사용한다면 누구나 쉽게 반응형 웹을 만들 수 있습니다.
미디어 쿼리 사용하기
미디어 쿼리를 사용하기 위해서는 <head>의 <style> 태그 사이에 @media(){ }를 입력해야합니다. 여기서 소괄호()에는 화면의 크기에 대한 조건문이 들어갑니다. 대괄호{}에는 수정하고자 하는 사항에 대한 css코드를 작성해주시면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
@media(/*화면 크기에 대한 조건문*/){
/*수정할 내용에 대한 css코드 */
}
</style>
</head>
<body>
</body>
</html>
미디어 쿼리 예제
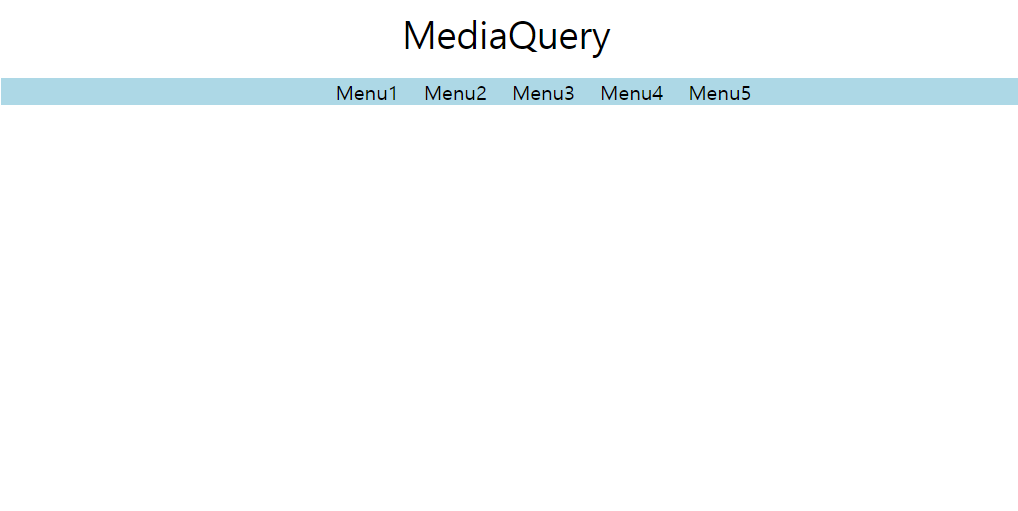
800px을 기준으로 화면의 크기가 800px 이상일 경우와 800px 미만일 경우의 디자인을 다르게 해보겠습니다. 아래의 코드는 화면의 크기가 800px 이상일 경우의 화면 디자인을 정의하는 코드입니다. 이 코드에 미디어 쿼리를 추가해 화면의 크기가 800px 미만일 경우의 디자인을 새로 정의해야합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font-size:30px;
text-align:center;
}
ul{
text-align:center;
width:100%;
display:table;
background-color:lightblue;
}
li{
display:inline;
background-color:lightblue;
margin-right : 20px;
}
</style>
</head>
<body>
<div>
MediaQuery
</div>
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
<li>Menu5</li>
</ul>
</body>
</html>

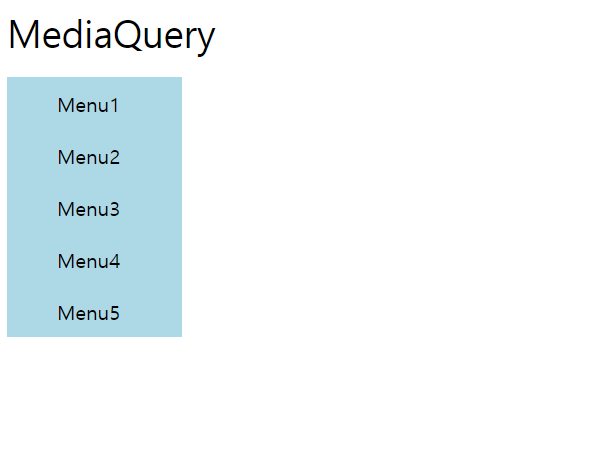
화면이 800px보다 작다는 것은 화면의 최대 크기가 800px이라는 뜻입니다. 이 경우 조건문으로 max-width를 사용합니다. @media(max-width:800px){ } 형태로 작성하시면 됩니다. 그리고 대괄호 { } 사이에 수정할 사항에 대한 css 코드를 작성하시면 됩니다. 이 예제에서는 제목 텍스트를 가운데에서 왼쪽으로 변경하고 메뉴바를 가로에서 세로로 변경하는 css 코드를 사용하였습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font-size:30px;
text-align:center;
}
ul{
text-align:center;
width:100%;
display:table;
background-color:lightblue;
}
li{
display:inline;
background-color:lightblue;
margin-right : 20px;
}
@media(max-width:800px){
div{
text-align:left;
}
ul{
width:100px;
text-align:unset;
}
li{
display:block;
margin-right:0px;
margin-bottom:10px;
padding-top:10px;
}
}
</style>
</head>
<body>
<div>
MediaQuery
</div>
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
<li>Menu5</li>
</ul>
</body>
</html>

만약, 화면의 크기가 커질 때의 css를 변경하고 싶으시다면 max-width 대신 min-width를 사용하시면 됩니다.
'Programming > HTML5 & CSS3' 카테고리의 다른 글
| [CSS] Grid 사용하는 법 (0) | 2021.02.05 |
|---|---|
| [CSS] 배치 형태 - position (0) | 2021.01.31 |
| [CSS] 배치 형태 - display (0) | 2021.01.30 |
| [CSS] 다단 만드는 법 (0) | 2021.01.29 |
| [CSS] 글자 스타일 (0) | 2021.01.28 |



